Pada umumnya fungsi scroll biasa digunakan untuk tujuan menghemat space pada template blog, Anda bisa menggunakannya pada Arsip Blog jika ingin. Tampilannya seperti screenshot dibawah ini :
Cara Membuat Fungsi Scroll Pada Arsip Blog :
Langkah 1 : Login pada blogger
Langkah 2 : Pada halaman Dasbor blog Anda, klik Rancangan => Edit HTML

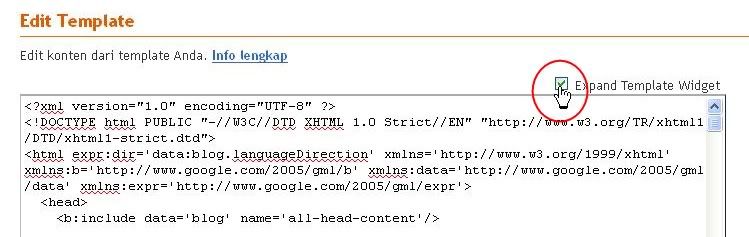
Langkah 3 : Centang pada Expand Template Widget, berfungsi untuk menampilkan seluruh kode pada template Anda.

Langkah 4 : Cari kode yang seperti ini :
<div id='ArchiveList'>
Kode lengkapnya seperti dibawah ini :
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
Dst ..,
Langkah 5 : Copy dan Paste kode dibawah ini diatas kode <div id='ArchiveList'>
<div style='overflow:auto; width:ancho; height:220px;'>dan juga tambahkan tag penutup </div>
Sehingga hasilnya akan menjadi seperti ini :
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:220px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
Pada angka 220px diatas adalah tinggi kotak scroll, silahkan Anda sesuaikan.
Langkah 6 : Simpan template
Selesai
Semoga bermanfaat.






0 komentar:
Posting Komentar