Pada umumnya tujuan publisher memasang tombol share sosial media (Facebook,Twitter, Dkk) adalah untuk memudahkan pembaca artikel pada blog mereka yang ingin membagikan artikel yang telah mereka baca kepada publik lainnya. Lebih penting lagi, dengan memasang tombol share pada blog juga sangat menguntungkan bagi pemilik blog tersebut, salah satunya artikelnya akan cepat dikenal dan menyebar luas melalui berbagai sosial media.
Dan tentu akan mendatangkan trafik yang baik untuk blog Anda. Jadi untuk pembaca yang kebetulan memang belum memasang tombol share media sosial ini pada blog-nya, saya sarankan segeralah.

Tombol Share Dibawah Posting
Screenshot oleh http://gudangcara.com
Cara Memasang Tombol Share Dibawah Posting Blog :
Langkah 1 : Login pada blogger
Langkah 2 : pada halaman Dasbor klik Rancangan => Edit HTML

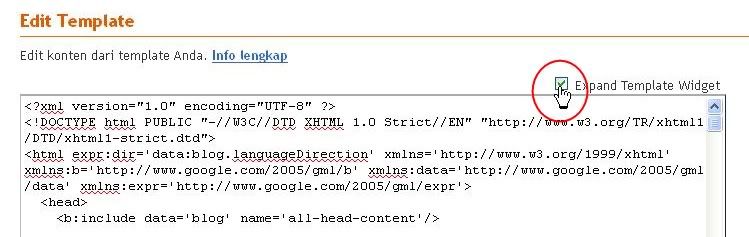
Langkah 3 : Centang pada Expand Template Widget, berfungsi untuk menampilkan seluruh kode didalam template.

Langkah 4 : Cari kode <data:post.body/>
Tips : Gunakan tombol CTRL+F untuk membantu menemukan kode diatas
Langkah 5 : Copy seluruh kode dibawah ini dan Paste dibawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div style='border-top:1px solid #ccc;border-bottom:1px solid #ccc; padding:8px 0px;margin:5px 0px 5px 0px;width:100%;float:left;height:20px;'>
<div style='float:left;padding-left:0px;font:normal 12px Georgia;'>
Share on :
</div>
<div style='float:left;padding-left:10px;'>
<a name='fb_share' type='button_count'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'>
</script></div>
<div style='float:left;padding-left:10px;'>
<a class='DiggThisButton DiggCompact'/>
<script type='text/javascript'>
(function() {
var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0];
s.type = 'text/javascript';
s.async = true;
s.src = 'http://widgets.digg.com/buttons.js';
s1.parentNode.insertBefore(s, s1);
})();
</script>
</div>
<div style='float:left;padding-left:10px;'>
<a class='twitter-share-button' data-count='horizontal' data-via='User Name' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
<div style='float:left;padding-left:10px;'>
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size='medium'/>
<!-- Place this render call where appropriate -->
<script type='text/javascript'>
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
</div>
</b:if>
NB :
Ganti tulisan 'User Name' diatas dengan ID Twitter Anda.
Langkah 6 : Simpan template
Selesai, silahkan lihat hasilnya.
Semoga bermanfaat.






0 komentar:
Posting Komentar