Sebelum memulai tutorial, silahkan lihat dulu tampilan kode Kode warna #1
Cara Membuat Atau Memasang Kode Warna (#1) Pada Blog :
Langkah 1 : Login pada blogger
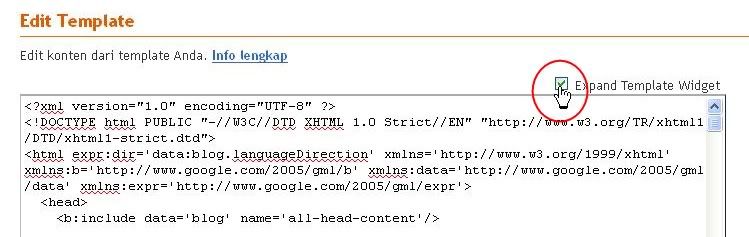
Langkah 2 : Pada halaman Dasbor, klik Rancangan => Edit HTML

Langkah 3 : Beri tanda centang Expand Template Widget, berfungsi agar kode pada template tampil keseluruhan.

Langkah 4 : Copy seluruh kode script dibawah ini :
<script language='javascript'><br /> function Barva(koda)<br /> {<br /> document.getElementById("vzorec").bgColor=koda;<br /> document.hcc.barva.value=koda.toUpperCase();<br /> document.hcc.barva.select();<br /> }<br /> function BarvaDruga(koda)<br /> {<br /> document.getElementById("vzorec2").bgColor=koda;<br /> document.hcc.Barva2.value=koda.toUpperCase();<br /> document.hcc.Barva2.select();<br /> }<br /> </script><br /> <script src='http://marewainfo.googlecode.com/files/kodewarna.js' type='text/javascript'></script>
Langkah 5 : Cari kode </head>
Tips : Gunakan tombol CTRL+F pada keyboard untuk mempermudah pencarian kode didalam template
Langkah 6 : Paste kode script yang sudah Anda copy diatatas sebelum kode </head>
Langkah 7 : Simpan template terlebih dulu
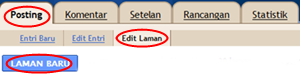
Langkah 8 : Selanjutnya silahkan masuk pada menu "Posting", pilih "Edit Laman" kemudian klik "Laman Baru", tentukan sebuah judul terlebih dulu, misalnya Kode Warna, Color Code dsb.

Langkah 9 : Copy seluruh kode dibawah ini :
<form id="hcc" name="hcc">
<table align="center" border="1" bordercolor="#cccccc" cellpadding="0" cellspacing="0" style="border-collapse: collapse;"><tbody>
<tr><td><table align="center" border="0" cellpadding="0" cellspacing="1" style="width: 375px;"><tbody>
<tr height="24"><td bgcolor="#190707" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2a0a0a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#3b0b0b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#610b0b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#8a0808" onclick="Barva(this.bgColor)">
</td><td bgcolor="#b40404" onclick="Barva(this.bgColor)">
</td><td bgcolor="#df0101" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ff0000" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fe2e2e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fa5858" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f78181" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f5a9a9" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f6cece" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f8e0e0" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fbefef" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#191007" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2a1b0a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#3b240b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#61380b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#8a4b08" onclick="Barva(this.bgColor)">
</td><td bgcolor="#b45f04" onclick="Barva(this.bgColor)">
</td><td bgcolor="#df7401" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ff8000" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fe9a2e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#faac58" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f7be81" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f5d0a9" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f6e3ce" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f8ece0" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fbf5ef" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#181907" onclick="Barva(this.bgColor)">
</td><td bgcolor="#292a0a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#393b0b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#5e610b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#868a08" onclick="Barva(this.bgColor)">
</td><td bgcolor="#aeb404" onclick="Barva(this.bgColor)">
</td><td bgcolor="#d7df01" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ffff00" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f7fe2e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f4fa58" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f3f781" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f2f5a9" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f5f6ce" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f7f8e0" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fbfbef" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#101907" onclick="Barva(this.bgColor)">
</td><td bgcolor="#1b2a0a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#243b0b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#38610b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#4b8a08" onclick="Barva(this.bgColor)">
</td><td bgcolor="#5fb404" onclick="Barva(this.bgColor)">
</td><td bgcolor="#74df00" onclick="Barva(this.bgColor)">
</td><td bgcolor="#80ff00" onclick="Barva(this.bgColor)">
</td><td bgcolor="#9afe2e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#acfa58" onclick="Barva(this.bgColor)">
</td><td bgcolor="#bef781" onclick="Barva(this.bgColor)">
</td><td bgcolor="#d0f5a9" onclick="Barva(this.bgColor)">
</td><td bgcolor="#e3f6ce" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ecf8e0" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f5fbef" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#071907" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0a2a0a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b3b0b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b610b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#088a08" onclick="Barva(this.bgColor)">
</td><td bgcolor="#04b404" onclick="Barva(this.bgColor)">
</td><td bgcolor="#01df01" onclick="Barva(this.bgColor)">
</td><td bgcolor="#00ff00" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2efe2e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#58fa58" onclick="Barva(this.bgColor)">
</td><td bgcolor="#81f781" onclick="Barva(this.bgColor)">
</td><td bgcolor="#a9f5a9" onclick="Barva(this.bgColor)">
</td><td bgcolor="#cef6ce" onclick="Barva(this.bgColor)">
</td><td bgcolor="#e0f8e0" onclick="Barva(this.bgColor)">
</td><td bgcolor="#effbef" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#071910" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0a2a1b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b3b24" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b6138" onclick="Barva(this.bgColor)">
</td><td bgcolor="#088a4b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#04b45f" onclick="Barva(this.bgColor)">
</td><td bgcolor="#01df74" onclick="Barva(this.bgColor)">
</td><td bgcolor="#00ff80" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2efe9a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#58faac" onclick="Barva(this.bgColor)">
</td><td bgcolor="#81f7be" onclick="Barva(this.bgColor)">
</td><td bgcolor="#a9f5d0" onclick="Barva(this.bgColor)">
</td><td bgcolor="#cef6e3" onclick="Barva(this.bgColor)">
</td><td bgcolor="#e0f8ec" onclick="Barva(this.bgColor)">
</td><td bgcolor="#effbf5" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#071918" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0a2a29" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b3b39" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b615e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#088a85" onclick="Barva(this.bgColor)">
</td><td bgcolor="#04b4ae" onclick="Barva(this.bgColor)">
</td><td bgcolor="#01dfd7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#00ffff" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2efef7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#58faf4" onclick="Barva(this.bgColor)">
</td><td bgcolor="#81f7f3" onclick="Barva(this.bgColor)">
</td><td bgcolor="#a9f5f2" onclick="Barva(this.bgColor)">
</td><td bgcolor="#cef6f5" onclick="Barva(this.bgColor)">
</td><td bgcolor="#e0f8f7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#effbfb" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#071019" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0a1b2a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b243b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b3861" onclick="Barva(this.bgColor)">
</td><td bgcolor="#084b8a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#045fb4" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0174df" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0080ff" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2e9afe" onclick="Barva(this.bgColor)">
</td><td bgcolor="#58acfa" onclick="Barva(this.bgColor)">
</td><td bgcolor="#81bef7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#a9d0f5" onclick="Barva(this.bgColor)">
</td><td bgcolor="#cee3f6" onclick="Barva(this.bgColor)">
</td><td bgcolor="#e0ecf8" onclick="Barva(this.bgColor)">
</td><td bgcolor="#eff5fb" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#070719" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0a0a2a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b0b3b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b0b61" onclick="Barva(this.bgColor)">
</td><td bgcolor="#08088a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0404b4" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0101df" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0000ff" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2e2efe" onclick="Barva(this.bgColor)">
</td><td bgcolor="#5858fa" onclick="Barva(this.bgColor)">
</td><td bgcolor="#8181f7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#a9a9f5" onclick="Barva(this.bgColor)">
</td><td bgcolor="#cecef6" onclick="Barva(this.bgColor)">
</td><td bgcolor="#e0e0f8" onclick="Barva(this.bgColor)">
</td><td bgcolor="#efeffb" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#100719" onclick="Barva(this.bgColor)">
</td><td bgcolor="#1b0a2a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#240b3b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#380b61" onclick="Barva(this.bgColor)">
</td><td bgcolor="#4b088a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#5f04b4" onclick="Barva(this.bgColor)">
</td><td bgcolor="#7401df" onclick="Barva(this.bgColor)">
</td><td bgcolor="#8000ff" onclick="Barva(this.bgColor)">
</td><td bgcolor="#9a2efe" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ac58fa" onclick="Barva(this.bgColor)">
</td><td bgcolor="#be81f7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#d0a9f5" onclick="Barva(this.bgColor)">
</td><td bgcolor="#e3cef6" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ece0f8" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f5effb" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"> <td bgcolor="#190718" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2a0a29" onclick="Barva(this.bgColor)">
</td><td bgcolor="#3b0b39" onclick="Barva(this.bgColor)">
</td><td bgcolor="#610b5e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#8a0886" onclick="Barva(this.bgColor)">
</td><td bgcolor="#b404ae" onclick="Barva(this.bgColor)">
</td><td bgcolor="#df01d7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ff00ff" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fe2ef7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fa58f4" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f781f3" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f5a9f2" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f6cef5" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f8e0f7" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fbeffb" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#190710" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2a0a1b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#3b0b24" onclick="Barva(this.bgColor)">
</td><td bgcolor="#610b38" onclick="Barva(this.bgColor)">
</td><td bgcolor="#8a084b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#b4045f" onclick="Barva(this.bgColor)">
</td><td bgcolor="#df0174" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ff0080" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fe2e9a" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fa58ac" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f781be" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f5a9d0" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f6cee3" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f8e0ec" onclick="Barva(this.bgColor)">
</td><td bgcolor="#fbeff5" onclick="Barva(this.bgColor)">
</td></tr>
<tr height="24"><td bgcolor="#000000" onclick="Barva(this.bgColor)">
</td><td bgcolor="#0b0b0b" onclick="Barva(this.bgColor)">
</td><td bgcolor="#151515" onclick="Barva(this.bgColor)">
</td><td bgcolor="#1c1c1c" onclick="Barva(this.bgColor)">
</td><td bgcolor="#2e2e2e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#424242" onclick="Barva(this.bgColor)">
</td><td bgcolor="#585858" onclick="Barva(this.bgColor)">
</td><td bgcolor="#6e6e6e" onclick="Barva(this.bgColor)">
</td><td bgcolor="#848484" onclick="Barva(this.bgColor)">
</td><td bgcolor="#a4a4a4" onclick="Barva(this.bgColor)">
</td><td bgcolor="#bdbdbd" onclick="Barva(this.bgColor)">
</td><td bgcolor="#d8d8d8" onclick="Barva(this.bgColor)">
</td><td bgcolor="#e6e6e6" onclick="Barva(this.bgColor)">
</td><td bgcolor="#f2f2f2" onclick="Barva(this.bgColor)">
</td><td bgcolor="#ffffff" onclick="Barva(this.bgColor)">
</td></tr>
</tbody></table>
</td></tr>
</tbody></table>
<table align="center" border="0" cellpadding="0" cellspacing="2"><tbody>
<tr height="24"><td height="24" id="vzorec" width="24">
</td><td valign="bottom"><span style="color: red;"><b>Kode warna yang Anda pilih</b></span> : <input id="barva" maxlength="7" name="barva" size="9" style="font-family: Verdana; font-size: 12px; font-weight: bold; height: 16px; width: 74px;" type="text" /></td></tr>
</tbody></table>
</form>
Pada kalimat "Kode warna yang Anda pilih" beserta kode CSS-nya diatas dapat Anda rubah sesuai keinginan, silahkan kreasikan sendiri.
Langkah 10 : Letakkan seluruh kode yang sudah Anda copy diatas kedalam konten laman.
Penting !!
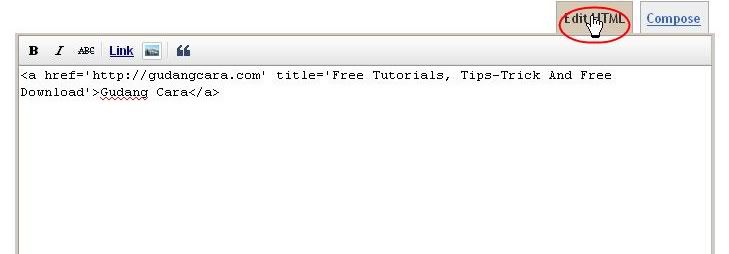
Pilih mode "Edit HTML" pada Tab Menu saat meletakkan kode diatas (bukan pada mode Compose).

Langkah 11 : Untuk mempublikasikan klik "Tayangkan Laman"
Selesai, silahkan lihat dan coba kode warna yang baru Anda buat, apakah kode warna tersebut berfungsi dengan baik atau tidak. Jika tidak berfungsi silahkan ulangi tutorial diatas sampai benar.
Semoga bermanfaat.






0 komentar:
Posting Komentar