Pengertian Menu Bar :
Menu Bar pada blog/web yaitu garis horizontal yang terletak pada bagian atas blog/web.
Untuk mempermudah pemahaman silahkan lihat gambar, klik disini
Cara Membuat Teks Berjalan Pada Menubar :
Langkah 1 : Login pada blogger
Langkah 2 : Pada halaman Dasbor klik Rancangan => Edit HTML

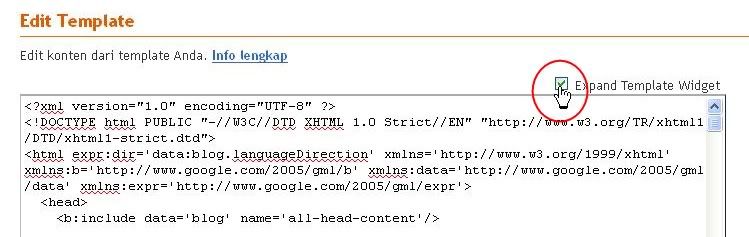
Langkah 3 : Centang pada Expand Template Widget, berfungsi untuk menampilkan seluruh kode didalam template.

Langkah 4 : Cari kode </head> ,
Tips: Untuk memudahkan pencarian kode diatas gunakan tombol Ctrl+F pada keyboard.
Langkah 5 : Copy kode script di bawah ini :
<script type='text/javascript'>
//<![CDATA[
msg = "Nama Blog";
msg = " | Deskripsi Blog |" + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",200);
}
scrollMSG();
//]]>
</script>
Langkah 6 : Letakkan kode script diatas tepat diatas kode </head>
Keterangan :
- Pada teks Nama Blog dan juga | Deskripsi Blog | diatas adalah kalimat teks yang muncul pada menu bar, Anda bisa menggantinya sesuai keinginan.
- Sedangkan angka 200 diatas menunjukkan kecepatan teks berjalan, semakin kecil angka tersebut maka semakin cepat teks berjalan, dan sebaliknya. Silahkan ganti angka tersebut sesuai selera.
Sebelum menyimpan template, klik pratinjau terlebih dulu.
Langkah 7 : Simpan template
Selesai.






0 komentar:
Posting Komentar