Fungsi zoom gambar pada blog adalah membuat efek gambar membesar pada blog saat cursor diarahkan pada gambar tersebut.
Cara Membuat Efek Zoom (In) Pada Gambar Blog :
Langkah 1 : Login pada blogger
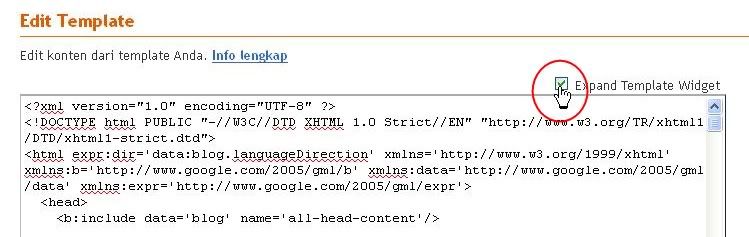
Langkah 2 : Pada halaman Dasbor, klik Rancangan => Edit HTML

Langkah 3 : Centang pada Expand Template Widget, berfungsi agar kode tampil keseluruhan di dalam template.

Langkah 4 : Cari kode ]]></b:skin>
Tips : Gunakan tombol CTRL+F untuk memudahkan pencarian kode didalam template.
Langkah 5 : Copy kode dibawah ini dan letakkan diatas kode ]]></b:skin>
.post img:hover {
-o-transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transform: scale(1.3);
-o-transform: scale(1.3);
-webkit-transform: scale(1.3);
}
Langkah 6 : Simpan template
Silahkan lihat perubahan efek hover pada gambar-gambar di blog Anda.






0 komentar:
Posting Komentar